Die Formatierungen im Cascading Style Sheet
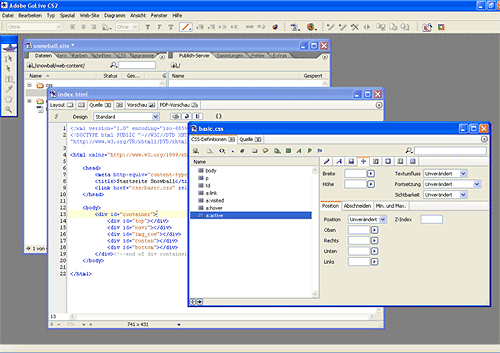
Als nächstes öffnen wir nun das bereits vorhandene CSS basic.css im Ordner "css" und legen die Fensteransicht so fest, damit wir links den HTML-Code der eben erstellten index.html sehen.

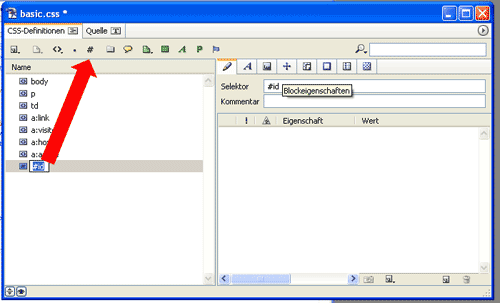
Nun klicken wir im CSS-Editor auf das unterste CSS "a:active" und anschliessend oben auf das #-Symbol "Stil für eindeutige Elemente".

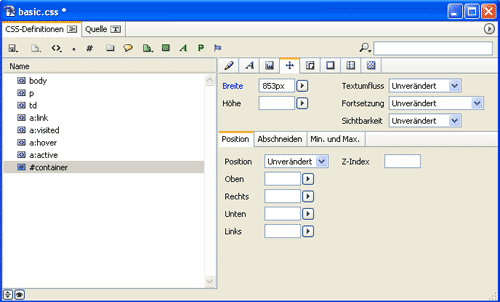
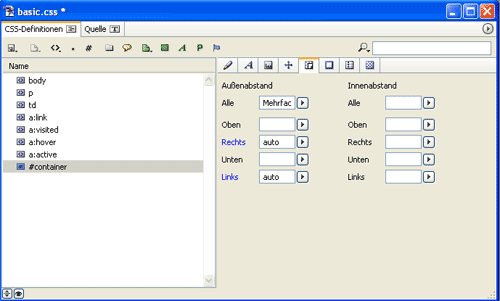
Diesen benennen wir mit "container". Es sollte nun also unterhalb "a:active" ein neuer Stile "#container"aufgelistet sein. Nun wechseln wir im CSS-Editor auf das Register "Blockeigenschaften" und legen dort die Breite der effektiven Webseite auf 871px fest. (Im unteren Screenshot ist der Wert von 853px falsch eingetragen - also bitte nicht beachten!)

Unter dem Register Aussen- und Innenrandeigenschaften legen wir bei "Aussenabstand" "rechts" und "links" die Werte "auto" fest.

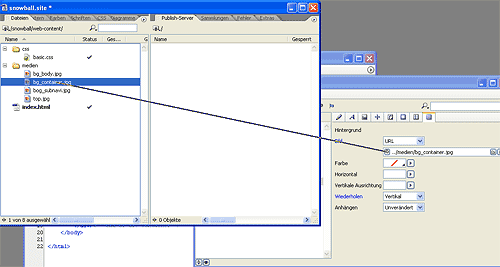
Anschliessend wechseln wir auf den Ritter "Hintergrundeigenschaften" wählen bei "Bild" den Wert "URL" und danach können wir das Hintergrundbild bg_container.jpg verknüpfen sowie bei "Wiederholen" den Wert "Vertikal" vergeben.

Als nächstes legen wir die Eigenschaften für den DIV "top" fest. Wir erstellen wiederum einen "Stile für eindeutige Elemente" benennen diesen mit "top" legen unter "Blockeigenschaften die Grösse fest. Breite 100% und Höhe 126px. Dies ist die Grösse der Grafik top.jpg, welche sich im Ordner "medien" befindet.
Erstelle in gleicher Weise die Eigenschaften für navi:
Erstelle in gleicher Weise die Eigenschaften für den DIV "navi":
Blockeigenschaften: Breite - 820px. Höhe 33px. Aussenabstand rechts 25px und links 26px.
Hintergrund: bg_navi.jpg - Wiederholen "Horizontal"
Weshalb eine Breite von 820px? Der Container hat eine Breite von 871px. Wir haben links und rechts je einen andersfarbigen Rahmen von 25px bzw. 26px. 820px + 25px + 26px = 871px.
Für den DIV "img_row" sind folgende Einstellungen zu vergeben:
Breite 820 px; Höhe 150 px; Aussenabstände Oben 30px, Rechts 25px und Links 26px.
Die 30px Abstand von oben bezwecken den Abstand zwischen der Navigation und den Bildern.
Der DIV "content" hat folgende Eigenschaften:
Beim Register Schrifteigenschaften (A) eine Zeilenhöhe von 1.5em. Somit erreichen wir eine bessere Weite zwischen den einzelnen Zeilen. Bei den Blockeigenschaften vergeben wir die Breite von 620px.
Bei Aussen -und Innenrandeigenschaften:
Aussenabstand Oben 50px, Rechts 25px und Links 26px.
Innenabstand Rechts und Links je 100px. Somit haben wir von Links und Rechts einen schönen Abstand, den du natürlich beliebig variieren kannst. Denke aber daran, dass bei einer Veränderung des Innenabstandes auch immer wieder die Breite unter den Blockeigenschaften angepasst werden muss. Inklusive allen Abständen darf es den Wert von 871 Pixel nicht übersteigen.
Zuletzt haben wir noch den DIV "bottom":
Im Register "Texteigenschaften" geben wir die Textausrichtung "Zentriert" vor. Bei Blockeigenschaften die Breite 820px.
Bei Aussen -und Innenrandeigenschaften:
Aussenabstand rechts 25px, Rechts 26px. Innenabstand Oben 30px und Unten 15px (hiermit wird zwischen der Fusszeile und dem Browserrand ein Abstand erstellt).
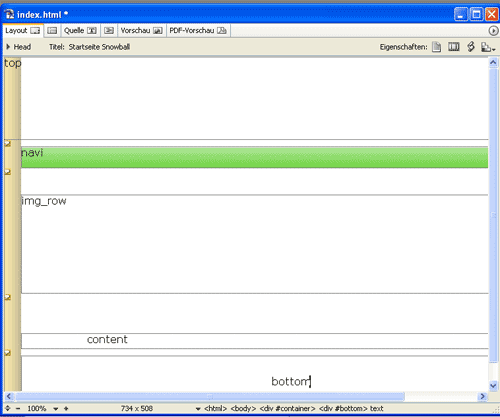
Hiermit haben wir die Formatierungen der Layer abgeschlossen. Da wir aber noch keinen Inhalt in den Layern haben, ist in der Seite leider noch nicht sehr viel aussagekräftiges auszumachen. Doch im nächsten Teil sieht es dann ganz schnell einmal etwas anders aus!
Wenn wir die Startseite "index.html" nun im Layout-Editor öffnen, sollte die Ansicht etwa so sein: