Die horizontale Hauptnavigation
Nun fehlt uns noch die Hauptnavigation und die Fusszeile, welche ja eigentlich wiederum eine kleine Navigation darstellt.
Damit wir möglichst wenig Arbeit haben, erstellen wir diese Bereiche als Komponenten und fügen diese dann in die Seiten ein.
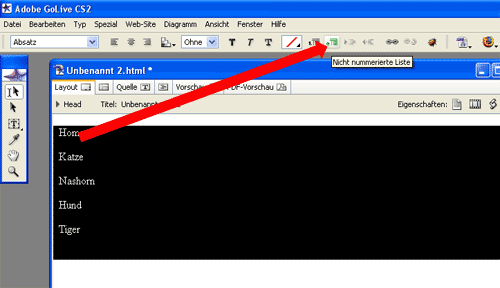
Gehe also auf Datei - Web - Seiten - Komponentenseite und lösche den vorhandenen Text. Schreibe die Navigationspunkte Home, Katze, Nashorn, Hund und Tiger hinein, wobei du nach jedem (auch nach Tiger) Navigationspunkt eine Zeilenschaltung ("Enter" oder auch "harter Zeilenumbruch" genannt) machst. Markiere diese und klicke das Icon "Nicht nummerierte Liste" an.
Der letzte Zeilenumbruch dient dazu, damit auf der rechten Seite des Navigationspunktes "Tiger" eine weisse Linie angezeigt wird.

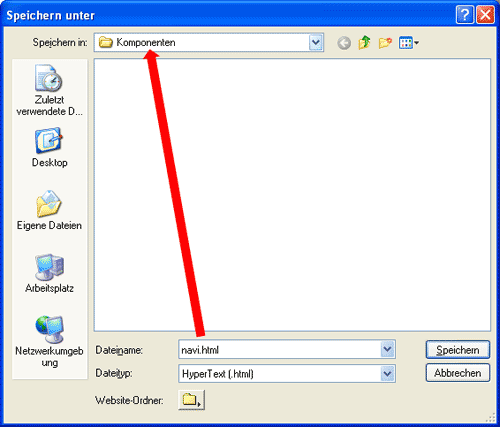
Danach gehen wir auf Datei - speichern und geben der Datei den Namen "navi.html". Automatisch wird als Speicherort das richtige Verzeichnis "Komponeten" vorgeschlagen.
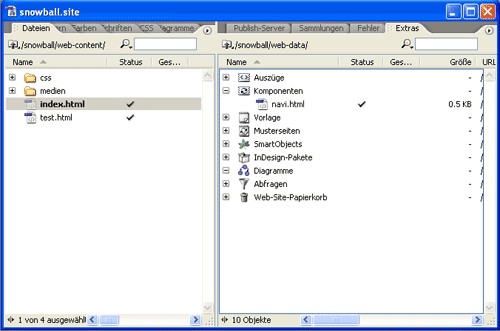
Im Dateimanager können wir nun unter dem Register "Extras" im Ordner "Komponenten" die "navi.html" ausmachen.

Im Dateimanager können wir nun unter dem Register "Extras" im Ordner "Komponenten" die "navi.html" ausmachen.

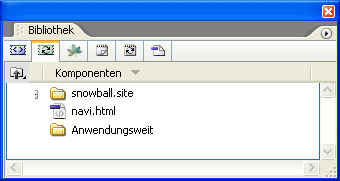
Ebenfalls sehen wir die "navi.html" auch in der Palette "Bibliothek" beim Register Komponenten im Ordner "snowball.site". Sollte diese Palette noch nicht eingeblendet sein, gehe auf "Fenster - Web-Site - Bibliothek" und blende sie ein. Wir werden bei der Verwendung von Komponenten immer diese Palette verwenden.

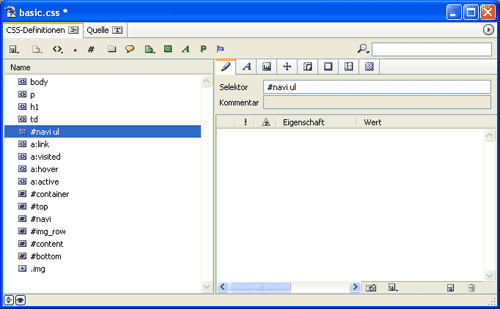
Nun öffnen wir wieder die Datei basic.css, wählen den Element-Stile aus und erstellen einen neuen Element-Stile "ul". Diesem vergeben wir den Namen "#navi ul".

Diesem Stile weisen wir nun bei den Blockeigenschaften eine Breite von 820px, sowie bei Aussen- und Innenrandeigenschaften je bei "Alle" den Wert "0" zu.
Noch einen weiteren Stile müssen wir erstellen: den Listenstile "#navi li".
- Unter den "Text-Eigenschaften" vergeben wir bei "Textausrichtung" den Wert "Zentriert".
- Blockeigenschaften: Breite 100px, Höhe 24px, Textumfluss "Links".
- Aussen- und Innenrandeigenschaften: Aussenabstand Alle "0", Innenabstand Oben "9px".
- Rand- und Umrisseigenschaften: Links "2px", Farbe "#FFFFFF" (weiss), Durchgezogen
- Listenelement und andere Eigenschaften: Stil "Ohne"
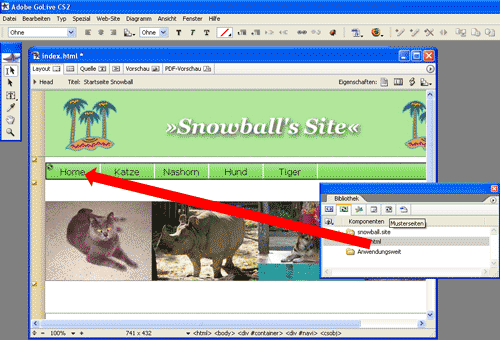
Nun haben wir alle CSS-Eigenschaften vergeben, welche für die Hauptnavigation notwendig sind. Nun müssen wir die Komponente lediglich noch in die Datei "index.html" einfügen.
Dazu öffnen wir wiederum diese Datei und bringen auch die Palette "Bibliothek" zur Ansicht. Aus dieser Palette ziehen wir nun per Drag and Drop die Komponente "navi" in den DIV "navi" hinein und löschen den überflüssigen Text "navi".

Zuletzt fehlt uns noch die Fusszeile.
Auch hier erstellen wir wieder über " Datei - Web - Seiten - Komponentenseite" eine neue Komponente, welche wir "footer" benennen. Wie bereits bei der Navigation erstellen wir eine Liste, jedoch müssen wir nach dem letzten Navigationspunkt "Copyright" keinen Zeilenschaltung machen. Nun muss die neue Datei nur noch als "footer" zu den Komponenten abgespeichert werden.
Auch jetzt müssen wir wieder in die Datei basic.css um das Aussehen dieser Fusszeile zu definieren:
Dazu markieren wir den Element-Stile "#navi li" und erstellen einen neuen Element-Stile "#bottom li". Formatierungen Aussenabstand Alle "0", Innenabstand Rechts und Links je "20px", Listenelement und Eigenschaften bei Anzeige "Inline".
Natürlich kann dieser Teil auch ohne Liste formatiert werden, indem in der Komponente einfach mit nebeneinanderliegendem Text gearbeitet wird. Hier ein Beispiel:

In diesem Beispiel habe ich mit Sonderzeichen gearbeitet:
![]()
"nbsp" sind bedingte Leerzeichen. "#x25CF;" markiert den Punkt.
Nun sehen wir, dass sich die Fusszeile horizontal nicht wirklich in der Mitte befindet. Damit dies nun noch korrekt dargestellt wird müssen wir den Stile "bottom" noch etwas ändern: Und zwar ändern wir die Breite von 820px auf 871px und den Aussenabstand Rechts bzw. Links löschen wir ganz.
Damit hätten wir die erste Seite eigentlich fertig. Die Navigationspunkte können wir natürlich erst dann verlinken, wenn wir auch entsprechende Seiten erstellt haben.
Aktuell
- Gruppenleiter/in Grafik / IMD 80-100 %
- REDAKTOR*IN mit Erfahrung (70 bis 100%)
- Praktikum im Bereich Kommunikation 100%
- Senior Copywriter 80-100% (w/m/d).
- einen Quiz-Praktikanten / eine Quiz-Praktikantin 100%
- Redaktionsleiter*in BirsMagazin (30-50%)
- Projektleiter/-in Requirements Engineer (80-100%)
- PHP WEB APPLICATION DEVELOPER (M/W/D), 80-100%
- Projektmanager Verlagskoordination (a) 60-80 %
- Praktikant:in (m/w/d) Social Media 100%