Die erste Folgeseite
 Die Datei "index.html" ist nun geschlossen. Im Dateimanager markieren wir diese Datei und duplizieren diese über "Bearbeiten - Duplizieren" oder mit dem Kurzbefehl. Die eben erstellte Datei "index1.html" benennen wir mit "katze.html".
Die Datei "index.html" ist nun geschlossen. Im Dateimanager markieren wir diese Datei und duplizieren diese über "Bearbeiten - Duplizieren" oder mit dem Kurzbefehl. Die eben erstellte Datei "index1.html" benennen wir mit "katze.html".
Öffne diese neue Seite "katze.html" und lösche alle Bilder im DIV "img-row". Mit der Maus markiere diesen DIV und wechsle in den Quellcode. Du siehst nun, dass der ganze DIV "img-row" auch im Quellcode markiert erscheint. Somit ist der gesuchte Code über die Layoutansiht jederzeit sehr leicht zu finden.

Nun ersetzen wir "img_row" mit "subnavi" und den gleich darunter folgenden "content" mit "content_f" ("_f" für "folgende") speichern die Datei und öffnen die basic.css. Dort setzen wir den Cursor auf "#img_row" und erstellen einen neuen ID-Stil (#) dem wir den Namen "#subnavi" geben.

Folgende Eigenschaften weisen wir nun dieser ID (diesem DIV) zu:
- "Blockeigenschaften" Breite 160px, sowie "Textumfluss" Links.
- "Aussen- und Innenrandeigenschaften" bei "Innenabstand" Links und Rechts je 20px.
Danach erstellen wir unterhalb der ID "#content" die neue id #content_f" und teilen nachfolgend Eigenschaften zu:
- "Blockeigenschaften" Breite 520px, sowie "Textumfluss" Rechts.
- "Aussen- und Innenrandeigenschaften" bei "Innenabstand" Rechts 100px.
Mit dem Textumfluss sagen wir, wo sich der jeweilige DIV platzieren soll. Die Navigation Links - der Inhalt rechts. Wir könnten aber ohne weiteres auch den DIV "content_f" links platzieren. Ich habe in diesem Fall rechts gewählt, weil ich so nicht pixelgenau alles ausrechnen muss.
Wenn wir nun die Seite "katze.html" in der Layoutansicht betrachten, sehen wir einen schönen Durcheinander. Die Fusszeile wird ganz oben und über dem DIV "content_f" dargestellt.

Wenn wir dies im Firefox oder IE 7 betrachten, ist die Darstellung korrekt. Trotzdem korrigieren wir die Darstellung noch. In der basic.css gehen wir bei "#bottom" auf Blockeigenschaften und definieren bei Fortsetzung "Nach Rechts und Links". So sagen wir, dass dieser Layer auch den Inhalt der jeweiligen vorgängigen Links berücksichtigen und sich erst danach darstellen soll.
Nun lade dieses ZIP [417] runter, entpacke es und lege die beiden Bilder in das Verzeichnis "medien". Anschliessend ziehe das Bild "Katze.jpg" per Drag and Drop über den Titel, vergib dem Bild einen alternativen Text und den Titel unterhalb des Bildes ändere zu "Die Katze". Danach ändere auch gleich noch den Titel der Seite.

Nun duplizierte diese Seite, benenne sie mit "hund.html" öffne diese, ersetze das Bild mit dem bild "hund.jpg" und den Titel (h1) sowie den Seitentitel mit "Der Hund".
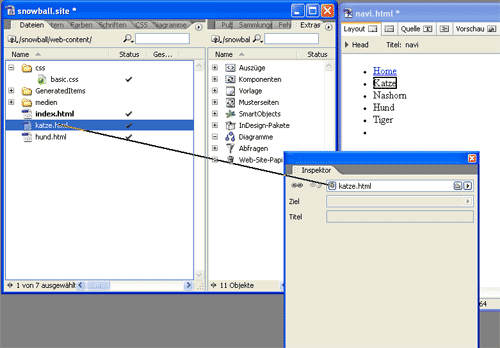
Nun möchten wir noch die Seiten verlinken. Dazu doppelklicken wir auf die Navigation. Es öffnet sich nun die Komponente. Schliesse die Seite "hund.html" damit du nur noch die Komponente und den Dateimanager offen hast. Markiere den Navigationspunkt "Home" und ziehe im Inspektor das Werkzeug Point @ shoot auf die "index.html". Den Navigationspunkt "Katze" auf die Seite "katze.html" sowie verlinke ebenfalls den Navigationspunkt "hund.html.".

Bei "Ziel" müssen wir nichts eintragen, bei Titel möglichst etwas Aussagekräftiges. Nun speichere die Seite ab. Hiermit wird ein Popub "Komponente wird aktualisiert" angezeigt. Dieses kannst du mit "OK" bestätigen und danach das Fenster mit der Bestätigung schliessen.

Nun öffne die Seite "index.html" im Browser und überprüfe das Resultat.
CSS-Formatierung der Navigation
Nun haben wir die horizontale Navigation - wenigstens zum Teil - erstellt. Diese zeigt aber für die Links die Standardwerte an. Wir möchten das Erscheinungsbild nun aber noch etwas verändern.
Deshalb öffne die Dateien "basic.css" und "index.html". Reihe die beiden Dateien so im Fenster an, damit du bei Veränderungen im CSS-Editor diese gleich auch in der Seite anschauen kannst. Damit dies funktioniert, musst du aber im Layout-Editor sein.

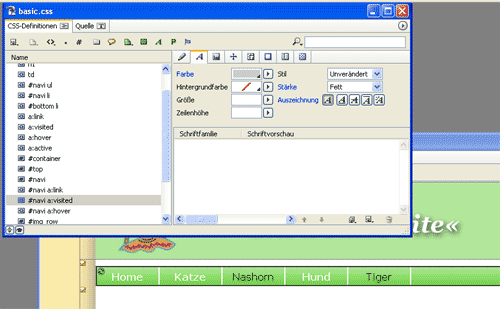
Erstelle nun unterhalb des Stile "#navi" drei weitere ID-Stile
- #navi a:link
- #navi a:visited
- #navi a:hover
"link" steht für den normalen, noch nicht angeklickten Link. "visited" ist ein bereits angeklickter oder hier besuchter Link und "hover" ist der Effekt, wenn man mit der Maus auf den Link kommt. Dabei spielt die Reihenfolge eine grosse Rolle. Wenn z.B. der "hover" vor dem "visited" kommt, wird beim Überfahren eines besuchten Links kein Hover-Effekt mehr angezeigt.
 Weshalb setzen wir aber nun noch "#navi" vor den Link? Wir teilen dem Link so mit, dass er nur innerhalb des DIV's "#navi" diese Einstellungen übernehmen darf. Denn es wäre ja nicht gut, wenn auch im weissen Bereich weisse Links angezeigt würden. Die Links im weissen Bereich können wir über die bereits vorhandenen Element-Stile (a:link, a:visited und a:hover) zuweisen.
Weshalb setzen wir aber nun noch "#navi" vor den Link? Wir teilen dem Link so mit, dass er nur innerhalb des DIV's "#navi" diese Einstellungen übernehmen darf. Denn es wäre ja nicht gut, wenn auch im weissen Bereich weisse Links angezeigt würden. Die Links im weissen Bereich können wir über die bereits vorhandenen Element-Stile (a:link, a:visited und a:hover) zuweisen.
Aktiviere den ersten eben erstellten Stil "#navi a:link" und nimm folgende Auszeichnungen vor:
- Schrifteigenschaten: Farbe weiss, Stärke Fett, keine Textauszeichnung
- Schrifteigenschaften: Farbe Hex-Wert 999999, Stärke Fett, keine Textauszeichung
- Schrifteigenschaften: Farbe schwarz (oder rot), Stärke Fett, keine Textauszeichung
Unmittelbar bei der Vergabe des ersten Stils kannst du im Layout-Editor die Änderung mitverfolgen. Nun kannst du natürlich frei etwas spielen oder aber einfach einmal meine obigen Vorgaben übernehmen.
Nun kannst du das Resultat deiner Arbeit wiederum im Browser betrachten. Wenn du nun vorhin bereits einmal alle deine verlinkten Seiten im Browser betrachtet hast, wirst du lediglich die besuchte Linkfarbe angezeigt erhalten.
Natürlich können weitere Eigenschaften, wie z.B. die Hintergrundfarbe oder Linie oben und unten etc. hinzugefügt werden. Der Fantasie und den Möglichkeiten sind beinahe keine Grenzen gesetzt.
Aktuell
- Social Media / Kommunikation (60–90%)
- IT-Architekt/in – Webplattformen & Betrieb (80% bis 100%)
- Content Manager/Redaktor
- Fachleiter:in Markenstrategie 80–100% (oder im Jobsharing)
- Verkaufsberater:in/Projektleiter:in (60–100%)
- Polygraf:in als Projektleiter:in (80–100%)
- Printmedienverarbeiter:in / Druckausrüster:in / Buchbinder:in (50–80%)
- Polygraf*in / Mediengestalter*in (m/w/d) (60–100%)
- Administrative Unterstützung 60% (w/m/d)
- Polygraf/in 80–100%