Die horizontale Hauptnavigation
Nun fehlt uns noch die Hauptnavigation und die Fusszeile, welche ja eigentlich wiederum eine kleine Navigation darstellt.
Damit wir möglichst wenig Arbeit haben, erstellen wir diese Bereiche als Komponenten und fügen diese dann in die Seiten ein.
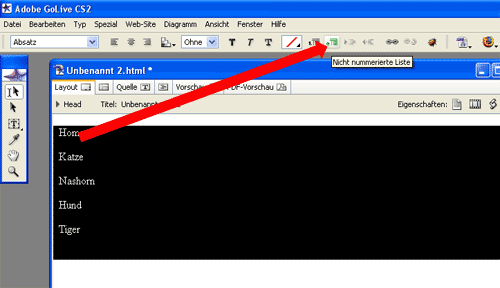
Gehe also auf Datei - Web - Seiten - Komponentenseite und lösche den vorhandenen Text. Schreibe die Navigationspunkte Home, Katze, Nashorn, Hund und Tiger hinein, wobei du nach jedem (auch nach Tiger) Navigationspunkt eine Zeilenschaltung ("Enter" oder auch "harter Zeilenumbruch" genannt) machst. Markiere diese und klicke das Icon "Nicht nummerierte Liste" an.
Der letzte Zeilenumbruch dient dazu, damit auf der rechten Seite des Navigationspunktes "Tiger" eine weisse Linie angezeigt wird.

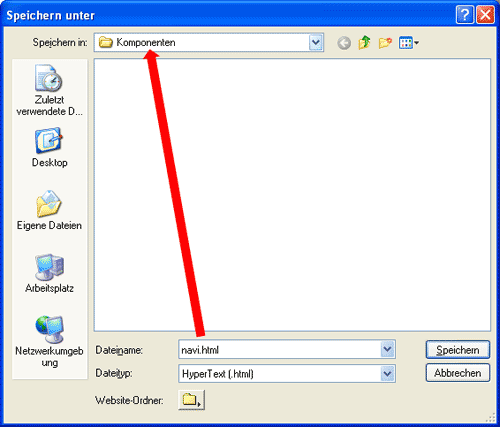
Danach gehen wir auf Datei - speichern und geben der Datei den Namen "navi.html". Automatisch wird als Speicherort das richtige Verzeichnis "Komponeten" vorgeschlagen.
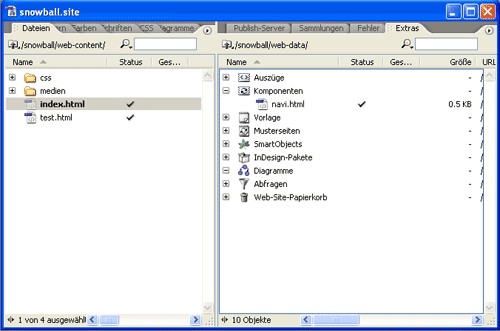
Im Dateimanager können wir nun unter dem Register "Extras" im Ordner "Komponenten" die "navi.html" ausmachen.

Im Dateimanager können wir nun unter dem Register "Extras" im Ordner "Komponenten" die "navi.html" ausmachen.

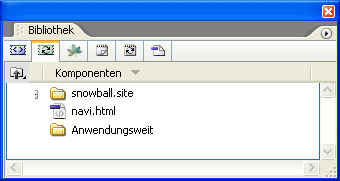
Ebenfalls sehen wir die "navi.html" auch in der Palette "Bibliothek" beim Register Komponenten im Ordner "snowball.site". Sollte diese Palette noch nicht eingeblendet sein, gehe auf "Fenster - Web-Site - Bibliothek" und blende sie ein. Wir werden bei der Verwendung von Komponenten immer diese Palette verwenden.

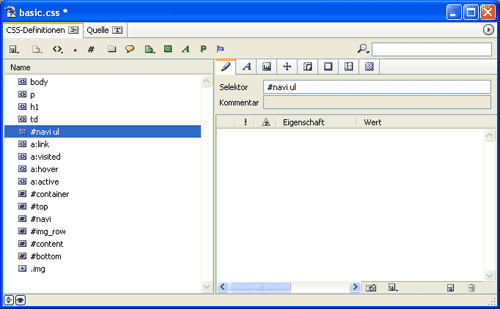
Nun öffnen wir wieder die Datei basic.css, wählen den Element-Stile aus und erstellen einen neuen Element-Stile "ul". Diesem vergeben wir den Namen "#navi ul".

Diesem Stile weisen wir nun bei den Blockeigenschaften eine Breite von 820px, sowie bei Aussen- und Innenrandeigenschaften je bei "Alle" den Wert "0" zu.
Noch einen weiteren Stile müssen wir erstellen: den Listenstile "#navi li".
- Unter den "Text-Eigenschaften" vergeben wir bei "Textausrichtung" den Wert "Zentriert".
- Blockeigenschaften: Breite 100px, Höhe 24px, Textumfluss "Links".
- Aussen- und Innenrandeigenschaften: Aussenabstand Alle "0", Innenabstand Oben "9px".
- Rand- und Umrisseigenschaften: Links "2px", Farbe "#FFFFFF" (weiss), Durchgezogen
- Listenelement und andere Eigenschaften: Stil "Ohne"
Nun haben wir alle CSS-Eigenschaften vergeben, welche für die Hauptnavigation notwendig sind. Nun müssen wir die Komponente lediglich noch in die Datei "index.html" einfügen.
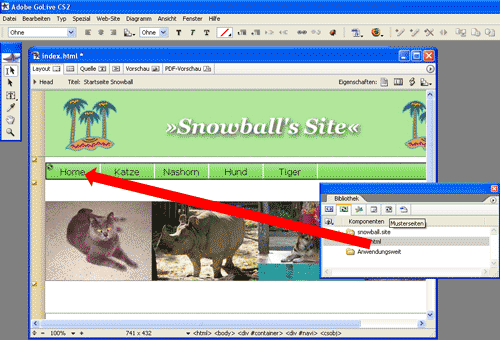
Dazu öffnen wir wiederum diese Datei und bringen auch die Palette "Bibliothek" zur Ansicht. Aus dieser Palette ziehen wir nun per Drag and Drop die Komponente "navi" in den DIV "navi" hinein und löschen den überflüssigen Text "navi".

Zuletzt fehlt uns noch die Fusszeile.
Auch hier erstellen wir wieder über " Datei - Web - Seiten - Komponentenseite" eine neue Komponente, welche wir "footer" benennen. Wie bereits bei der Navigation erstellen wir eine Liste, jedoch müssen wir nach dem letzten Navigationspunkt "Copyright" keinen Zeilenschaltung machen. Nun muss die neue Datei nur noch als "footer" zu den Komponenten abgespeichert werden.
Auch jetzt müssen wir wieder in die Datei basic.css um das Aussehen dieser Fusszeile zu definieren:
Dazu markieren wir den Element-Stile "#navi li" und erstellen einen neuen Element-Stile "#bottom li". Formatierungen Aussenabstand Alle "0", Innenabstand Rechts und Links je "20px", Listenelement und Eigenschaften bei Anzeige "Inline".
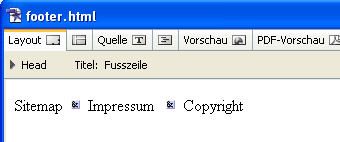
Natürlich kann dieser Teil auch ohne Liste formatiert werden, indem in der Komponente einfach mit nebeneinanderliegendem Text gearbeitet wird. Hier ein Beispiel:

In diesem Beispiel habe ich mit Sonderzeichen gearbeitet:
![]()
"nbsp" sind bedingte Leerzeichen. "#x25CF;" markiert den Punkt.
Nun sehen wir, dass sich die Fusszeile horizontal nicht wirklich in der Mitte befindet. Damit dies nun noch korrekt dargestellt wird müssen wir den Stile "bottom" noch etwas ändern: Und zwar ändern wir die Breite von 820px auf 871px und den Aussenabstand Rechts bzw. Links löschen wir ganz.
Damit hätten wir die erste Seite eigentlich fertig. Die Navigationspunkte können wir natürlich erst dann verlinken, wenn wir auch entsprechende Seiten erstellt haben.
Veranstaltungskalender
Hier können Sie Ihre Anlässe eintragen, welche einen Zusammenhang mit den Angeboten von HilfDirSelbst.ch wie z.B. Adobe InDesign, Photoshop, Illustrator, PDF, Pitstop, Affinity, Marketing, SEO, Büro- und Rechtsthemen etc. haben. Die Einträge werden moderiert freigeschaltet. Dies wird werktags üblicherweise innert 24 Stunden erfolgen.
![]() Hier eine kleine Anleitung hinsichtlich Bedeutung der auszufüllenden Formularfelder.
Hier eine kleine Anleitung hinsichtlich Bedeutung der auszufüllenden Formularfelder.
Online
Dienstag, 14. Mai 2024, 10.00 - 10.30 Uhr
Webinar
Prozessoptimierung ist ein Teamsport! Keine Software und keine Maschine allein kann Ihnen helfen, die Effizienzpotenziale Ihres Betriebes maximal auszuschöpfen. Von der Auftragsannahme über die Vorstufe und den Druck bis hin zur Weiterverarbeitung – alles muss optimal ineinandergreifen. Apropos Weiterverarbeitung – in vielen Druckbetrieben fristet sie in Sachen Prozessoptimierung immer noch ein Schattendasein. Dabei liegen hier mittlerweile die größten Einsparpotenziale! In einem Webinar von Horizon und Impressed erfahren Sie, wie Sie diese Einsparungen realisieren können. Horizon, bekannt für innovative Lösungen in der Druckweiterverarbeitung, bietet mit iCE LiNK eine Workflowlösung für die Weiterverarbeitung. iCE LiNK überwacht, visualisiert und analysiert Produktionsabläufe und unterstützt bei der Wartung – damit immer alles reibungslos läuft. Den gleichen Anspruch hat der von Impressed entwickelte Impressed Workflow Server – er ist die smarte PDF-Workflow-Lösung für Druckereien, die Datenmanagement, Preflight und Produktionssteuerung übernimmt. Im Webinar zeigen Ihnen die Experten von Horizon und Impressed, wie beide Lösungen im Team die Effizienz und Produktivität Ihres Betriebes steigern können. Melden Sie sich am besten gleich an, wir freuen uns auf Sie! PS: Melden Sie sich in jedem Fall an – sollten Sie zum Termin verhindert sein, erhalten Sie die Aufzeichnung.
kostenlos
Ja
Organisator: Impressed / Horizon
Online
Donnerstag, 16. Mai 2024, 10.00 - 10.30 Uhr
Webinar
Komplizierte, kleinteilige Aufträge; alles sehr speziell; seit Jahren bewährte Prozesse – da können wir nichts standardisieren und automatisieren! Das sagen viele Großformatdrucker – aber stimmt das wirklich, ist dem tatsächlich so? Günther Business Solutions und Impressed treten in einem Webinar den Gegenbeweis an. Experten beider Unternehmen zeigen, wie Großformatdrucker vom Einsatz zweier bewährter Lösungen profitieren können: • von advanter print+sign von Günther Business Solutions, dem ERP-System für den Großformatdruck, dass alle Phasen der Wertschöpfung im Large Format Printing abdeckt • von Impressed Workflow Server, der smarten PDF-Workflow-Lösung für Druckereien, die Datenmanagement, Preflight und Produktionssteuerung übernimmt Über die Kombination beider Lösungen können Großformatdrucker ihre Prozesse mit modernen Workflows Schritt für Schritt automatisieren – und so zügig deutliche Zeit- und Kosteneinsparungen realisieren. Das Webinar sollten Sie sich nicht entgehen lassen – damit Sie keine Effizienzpotenziale mehr liegen lassen. Melden Sie sich am besten gleich an, wir freuen uns auf Sie! PS: Melden Sie sich in jedem Fall an – sollten Sie zum Termin verhindert sein, erhalten Sie die Aufzeichnung.
kostenlos
Nein
Organisator: Impressed / Günther Business Solutions
Aktuell
- Leitung Redaktion (60-100 %)
- Marketingprofi als Lead CRM und Newsletter 80%
- Printmedienverarbeiter/Buchbinder (m/w), 100% mit Schwerpunkt Schneiden/Falzen
- Quiz-Redaktor/in 80-100 %
- Operator Digitaldruck (m/w/d) / 100% (befristet bis Ende 2024)
- Content Creator ZHAW sustainable 60%
- Head of Marketing Technology & Analytics (a) 80-100%
- Leiter*in Grafik (100%).
- Trainee «Redaktion» / Volontariat (80-100%)