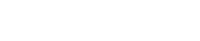
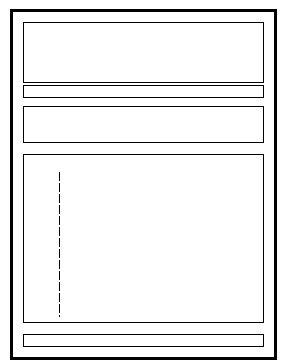
Dieses Layout wollen wir erstellen:
Vorweg möchte ich mich bei allen Mac-Anwendern entschuldigen. Mein altes IBook lässt GoLive CS 2 nicht mehr zu und mein neuer Mac Intel wird erst in den nächsten Wochen bestellt. Deshalb zeige ich hier alles auf dem PC auf. Andererseits ist es ja heute überhaupt kein Problem mehr, weil die Programme auf PC und Mac sehr ähnlich sind.
Fragen, Kritik, etc. zum Workshop können im entsprechenden Forenthema [0] geschrieben werden.
| Startseite: | Folgeseite: | |
 |  |
Vorbereitungen
Als erstes erstellen wir in GoLive eine neue Web-Site:
Datei - Neu - Web-Site - Web-Site erstellen - Name "Snowball" und Speicherort festlegen - weiter - weiter - wir legen keinen Server fest = Fertig stellen.
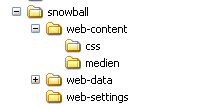
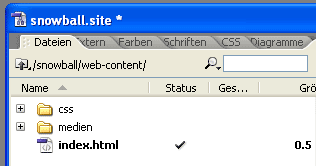
Danach lade das zip "medien" [1066] runter, entpacke es und lege es in den Stammordner der eben erstellten Web-Site "Snowball" (also in das Verzeichnis "web-content".
| Ansicht im MS Explorer: | Ansicht im Dateimanager von GoLive: | |
 |  |
Die erste Seite
Erstellen des Layouts im HTML-Code
Ich habe mir lange überlegt, ob wir hier nun den Weg des "früheren" Webdesigns mit Tabellen in GoLive oder gleich einen professionelleren Weg gehen sollten. Ich habe mich für die zweite Variante entschieden. Dabei müssen wir etwas Code schreiben, doch ich denke, dass dies in einem kleinen Umfang und deshalb durchwegs einfach und lernbar ist.
Wer etwas weniger im Code arbeiten möchte, kann diese Layer auch im Layout-Editor von GoLive erstellen und anschliessend das CSS in ein externes CSS exportieren. Hier [0] wird beschrieben, wie dies machbar ist.
In diesem Workshop coden wir nun aber: ;)
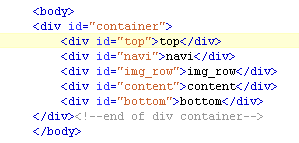
Öffne die bereits erstelle Seite "index.html" und ersetze das "Unbenannte Seite" mit "Startseite Snwoball". Anschliessende wechsle in das Register "Quelle". Für unsere Website haben wir nun eine sehr einfaches Grundlayout das folgendermassen aussieht:
Den äussere Layer nennen wir "container".  Die anderen Layer gemäss nachfolgender Auflistung:
Die anderen Layer gemäss nachfolgender Auflistung:
- top
- navi
- img-row
- content
- bottom
Zuerst erstellen wir nun den HTML-Code und nachfolgend die zugehörigen Cascading Style Sheets.
Wir beginnen mit dem Erstellen des Containers, welcher die Website automatisch horizontal zentriert darstellen soll. Nachfolgende Codezeile setzen wir an Stelle des vorhanden
innerhalb des tags.
Und nun sollen in diesen Container hinein alle übrigen Div's platziert werden. Wenn wir die abzählen sind es insgesamt noch fünf weitere Layer (DIV's) welche wir in den Container hinein platzieren müssen. Diese fünf DIV's müssen vor dem End-Tag des Container-Div's reingesetzt werden. Wir machen es uns sehr einfach und kopieren die obigen Codzeile fünffach in den Layer des Container's. Danach benenne wir diese nach bereits erwähntem Schema und füllen in die Tags auch gleich noch den Namen der einzelnen DIVs ein, was dann folgendermassen aussieht:

Es ist empfehlenswert, bei Verschachtelungen von DIV's die jeweiligen End-Tags zu beschriften (siehe letzte Zeile), damit jederzeit die Übersicht über den Seitenaufbau besteht.
Gratulation - die erste Website im HTML-Code ist geschrieben!!!
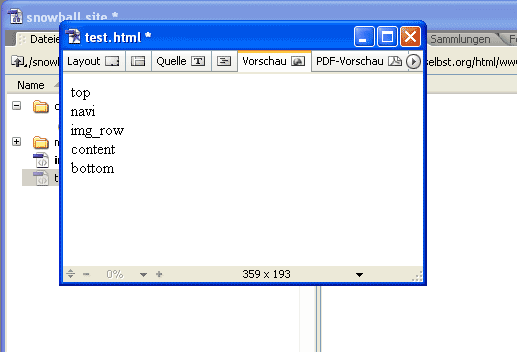
Im Layouteditor sieht dies nun natürlich aus, als ob wir einfach einige Zeilen übereinander geschrieben hätten:

Aktuell
- Fachleiter*in Marketing & Kommunikation 60%
- 100% Grafikerin mit fotografischem Interesse
- Fotograf/in 100% ab sofort oder nach Vereinbarung
- Maschinenführung Offsetdruck (A) 100%
- Chefredaktor:in mit unternehmerischem Flair (80–90 %)
- Polygraf/in mit gestalterischem Flair, 80 – 100%
- Drucktechnolog/in EFZ (Reprografie) (m/w/d) 100%
- Designer:in/Junior Art Director:in (m/w/d) 80–100%
- Kundenberater/in Verkaufs-Innendienst 100%
- Fachmitarbeiter/in Kommunikation 80%