Befüllen der ersten Seite und CSS-Anpassungen
Nun können wir damit beginnen, die Seite mit Inhalt zu befüllen und zusätzliche Formatierungen zu vergeben.
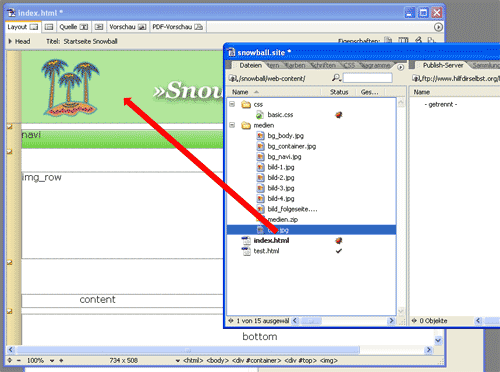
Öffne als erstes die "index.html" im Layout-Editor. Im Hintergrund ist nach wie vor der Dateimanager von GoLive offen. Öffne da den Ordner "medien" und ziehe per Drag and Drop das Bild in den Layer "top" hinein. Lösche danach den überflüssigen Text "top".

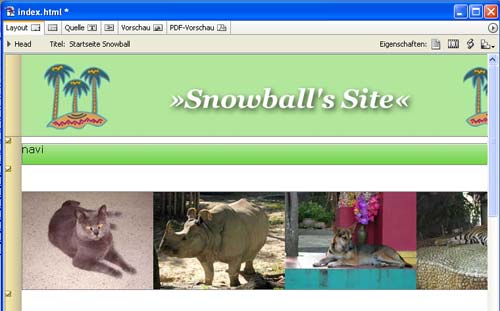
Nachfolgend ziehe die Bilder bild-1.jpg bis bild4.jpg in den Layer "img-row". Sie werden nun alle nebeneinander dargestellt. Auch hier kannst du nun den überflüssigen Text löschen.

Achte darauf, dass du im Bildinspektor bei jedem Bild! jeweils einen Alternativen Text angibst!

Im Layer "content" fügst du diesen Muster-Text [858] ein. Dem Titel "Home, Begrüssung, Vorstellung:" weise über die Hauptwerkzeugleiste den "Überschrift 1" zu.

Nun möchten wir gerne, dass die vier Bilder im Verhältnis zur Seite schön ausgerichtet sind. Du magst dich vielleicht erinnern, dass die Breite des DIV's "img_row" 820px aufweist. Die vier Bilder sind je 200 px breit, verbleiben also 20px. Zwischen den Seitenränder und den Bildern je einen Abstand sind insgesamt fünf Abstände was eine Breite von 4 px ergibt.
Wir erstellen deshalb in der Datei "basic.css" einen weiteren Stile. Und zwar in diesem Falle eine Klasse für die vier Bilder. Gehe im CSS-Editor auf den untersten Stile "#bottom", und klicke oben auf den Klassenstil. Benenne die Klasse ".img". Achte aber darauf, dass der Punkt zu beginn von "img" stehen bleibt. Im Register Aussen- und Innenrandeigenschaften vergibst du einen Aussenabstand bei Links von 4px.

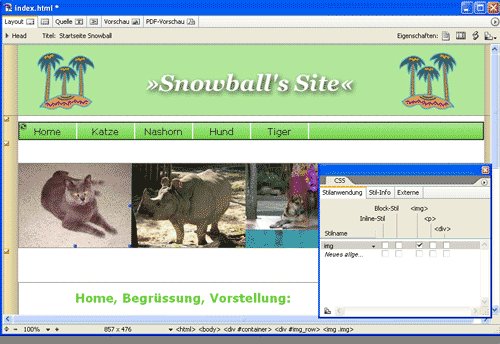
Über "Fenster - CSS" blendest du nun die CSS-Palette ein (sofern dies nicht bereits der Fall ist). Du findest in der CSS-Palette nun einen neuen Stil "img". Markiere nun im Layout-Editor das erste Bild mit der Katze und klicke in der CSS-Palette vertikal wie horizontal "img" an.

Dies wiederholst du bei den anderen drei Bildern auch. Nun kannst du einmal zur Vorschau wechseln und du siehst, dass die Bilder nun horizontal schön aufeinander abgestimmt sind. Voraussetzung für ein richtiges Anzeigen im Browserfenster ist dabei das Abspeichern der Dateien index.html und basic.css!!!
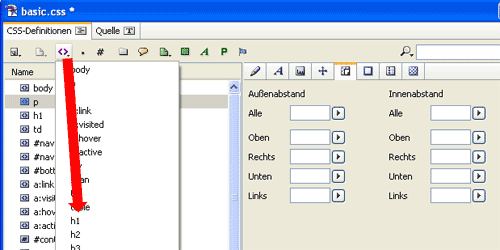
Als nächstes wollen wir doch gleich noch die Überschrift etwas schöner gestalten. Klick deshalb im CSS-Editor den Stile "p" an (ich versuche jeweils, Element-Stiles, Klassen-Stiles und ID's gruppiert zu vergeben) und drücke mit der Maustaste etwas länger auf die spitzen Klammern (<>), womit sich ein Dropdown öffnet und du Stile "h1" auswählen kannst.

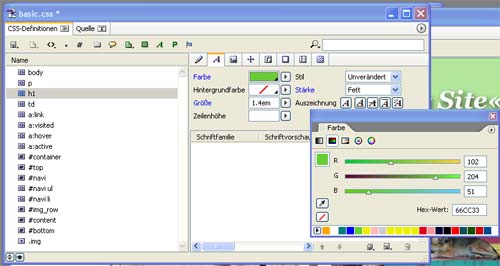
Ändere die Schriftgrösse von 2em auf 1.4 em und vergib den RGB-Farbwert 66CC33.

Solltest du nebenbei die "index.html" noch im Layout-Editor geöffnet haben, wirst du gleich die Änderungen mitverfolgen können.
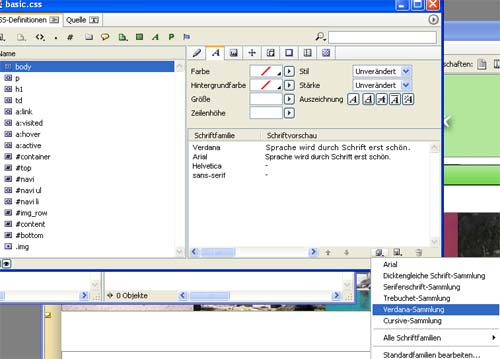
Nun möchten wir generell noch eine Schriftfamilie, den Seiten-Aussenabstand und die Hintergrundfarbe festlegen. Dazu aktivieren wir in der "basic.css" einen das Element "body", gehen auf den Ritter "Texteigenschaften" und dort ganz unten auf das Icon, wo die Schriftfamilien ausgelesen werden können.

Da wählen wir die "Verdania-Sammlung" aus. Wenn du nun noch die Schriftgrösse über die ganze Website verändern möchtest, gebe diese bei "Grösse" ein. Wir haben aber bereits im DIV "content" den vertikalen Abstand vergeben, so wäre es gut, wenn du auch dort die Schriftgrösse vergeben würdest.
Dann gehe in das Register "Aussen- und Innenrandeigenschaften" und setze bei Aussenbastand "Alle" den Wert auf "0". Hiermit erreichen wir, dass wir keinen Abstand zwischen dem Browserrand zum DIV "container" mehr haben. Unter dem Register "Hintergrundeigenschaften" wählst du das Bild bg_body.jpg aus. Weitere Eigenschaften benötigen wir nicht. Speichere die Datei basic.css ab, klicke im Dateimanager die Datei index.html an und klicke in der Hautwerkzeugleiste auf den Browser-Symbol. So kannst du deine bisher erstellte Arbeit im Browser betrachten.
In der nächsten Lektion fügen wir dann die Hauptnavigation ein.
Aktuell
- Polygraf/-in mit technischem Schwerpunkt (80−100 %)
- Polygraf/-in mit technischem Schwerpunkt (80−100 %)
- Administrative(r) Allrounder(in) Verlagswesen (50–80%)
- einen Direktor / eine Direktorin 70%–80%
- Sachbearbeiter VID (100%) m/f/d
- Sales Manager:in Sponsoring Digital/TV 100% (a)
- Junior Social Media Manager
- Fullstack Java Software Entwickler:in 80–100%
- Kommunikationsfachperson (70–100%)
- Digital Marketing Consultant m/w/d – 100%