Eine vertikale Unternavigation
Wir hätten nun gerne je Hauptrubrik eine vertikale Unternavigation, welche wiederum zum Teil eine Navigation in dritter Stufe hat.
- Nahrung
- Spielzeug
- Transportgeräte
- Kletterbäume

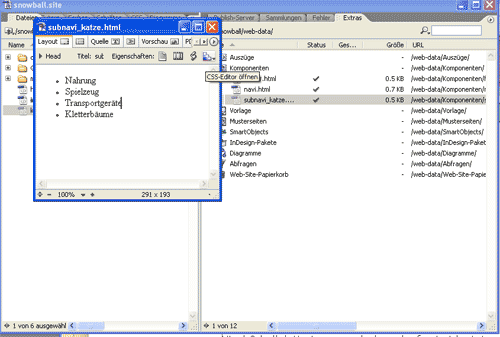
Wir speichern die Datei als subnavi_katze.html in die Komponenten ab und schliessen sie.
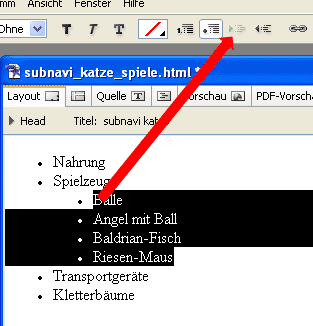
Gehe nun im Dateimanager auf das Register Extras und bring dort alle Komponenten zur Ansicht. Aktiviere (markiere) die eben erstellte Datei und dupliziere sie. Vergib ihr den Namen subnavi_katze_spiele.html und öffne die Datei. Füge unterhalb Spielzeug noch folgende Punkte - jedoch eingerückt - hinzu.
- Bälle
- Angel mit Ball
- Baldrian-Fisch
- Riesen-Maus
Speichere die Datei und schliesse sie.
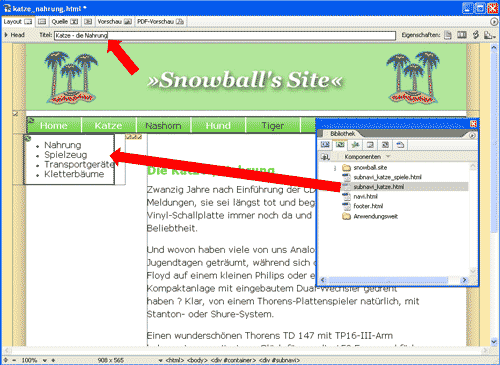
Gehe wiederum in den Dateimanager und dupliziere die Datei "katze.html", benenne diese mit katze_nahrung.html und öffne sie. Lösche das Katzenbild aus der Seite und füge dem Titel nach "Die Katze" noch den Untertitel hinzu damit es wie folgt aussieht:
"Die Katze | Nahrung".
Nun gehe in die Palette "Bibliothek" und ziehe die Komponente "Subnavi-katze" in den bereits vorhandenen DIV "subnavi".
Ändere zuletzt noch den Seitentitel auf einen möglichst sinnvollen Namen. Wir benennen ihn hier nun einfach einmal mit "Katze - die Nahrung".

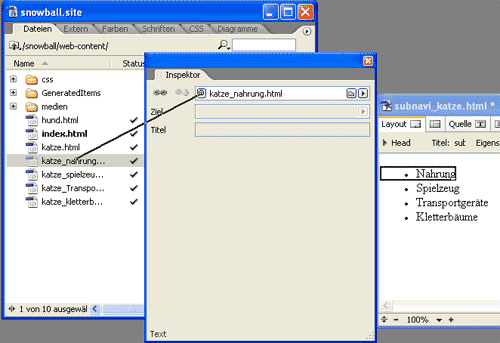
Schliesse die Seite und dupliziere sie danach dreifach. Benenne die Seiten in ähnlicher Weise wie oben bereits beschrieben. Wenn du in der letzten der neuen Seiten den Titel geändert hast, klicke doppelt auf die Komponente der Subnavi, damit die sich im eigenen Fenster öffnet. Schliesse die dahinter liegende Seite (es wird vermutlich die Seite "katze_kletterbaeume.html" sein). Markiere den Navigationspunkt "Nahrung" in der Datei "subnavi_katze.html" und verlinke diesen Punkt per Point & Shoot auf die entsprechende Seite. Dies machst du ebenso mit den anderen drei Navigationspunkten und speicherst die Komponente ab.

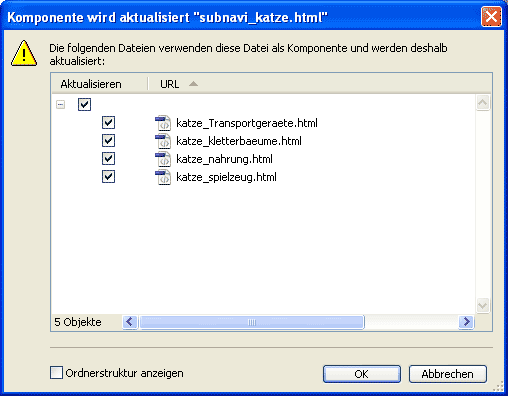
Damit es beim Screenshot besser ersichtlich ist, habe ich hier die Paletten aus der Standardansicht gelöst und nebeneinander dargestellt. Wiederum folgt nun der Dialog "Komponente wird aktualisiert" welcher bestätigt werden kann.

Auch die Maske "Aktualisierung beendet" bestätigen wir mit "OK" und schliessen ebenfalls auch gleich die Komponente subnavi_katze.html.
Öffne die Datei "katze_spielzeug.html" und ersetze im DIV "subnavi" die Komponente durch "subnavi_katze_spiele.html". Speichere die Datei und schliesse sie.
Das Spiel beginnt von vorne: Dupliziere die Datei "katze_spielzeug.html", nach Anzahl Navigationspunkten und benenne sie in der Folge mit "Katze_baelle.html", "katze_angel.html", "katze_fisch.html", "katze_maus.html". Auch diese öffnest du und vergibst die neuen Titel.

Wiederum in der letzten Datei öffnest du mit Doppelklick die Komponente und verlinkst diese auf alle Dateien.
Zuletzt öffne die Datei "katze.html" und füge dort ebenfalls die "subnavi_katze.htm" ein.
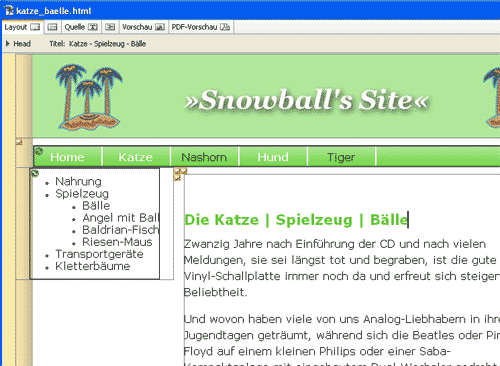
Nun schau dir das Resultat einmal über den Browser an. Natürlich haben wir jetzt lediglich eine ganz einfach Liste erstellt, aber dies reicht um das Prinzip einer solchen Unternavigation aufzuzeigen. Für die Bereich "Hund", "Tiger" etc. muss danach natürlich dasselbe erstellt werden. Eine solche Website ist also nicht in einer halben Stunde erstellt. ;) Bei einer Seite in dieser Grössenordnung lohnt es sich immer, ein geeignetes Content Management System einzusetzen. Ich betreibe hier natürlich etwas Schleichwerbung und verweise auf www.dynpg.ch [713] .
Im nächsten und voraussichtlich letzten Schritt betrachten wir uns dann noch das CSS für die Subnavi.
Aktuell
- Fachleiter*in Marketing & Kommunikation 60%
- 100% Grafikerin mit fotografischem Interesse
- Fotograf/in 100% ab sofort oder nach Vereinbarung
- Maschinenführung Offsetdruck (A) 100%
- Chefredaktor:in mit unternehmerischem Flair (80–90 %)
- Polygraf/in mit gestalterischem Flair, 80 – 100%
- Drucktechnolog/in EFZ (Reprografie) (m/w/d) 100%
- Designer:in/Junior Art Director:in (m/w/d) 80–100%
- Kundenberater/in Verkaufs-Innendienst 100%
- Fachmitarbeiter/in Kommunikation 80%